par Jaquemine Delajaille | 25, Oct 2022 | Analytics, Google Tag Manager
Depuis quelques semaines, Google Tag Manager met en avant : le résumé de la couverture des balises !
Vous vous demandez sûrement qu’est ce qui se cache derrière un nom pareil ? Nous allons tout vous expliquer.
C’est quoi déjà Google Tag Manager ?
GTM est un gestionnaire de balises Google. C’est une solution de gestion de balises qui agit comme un intermédiaire entre un site web et des outils marketing et de webanalyse.
Ce système de gestion de balises vous permet d’effectuer de manière rapide et facile la mise à jour de vos balises sur votre site web. Une fois que vous avez ajouté un petit segment de code Tag Manager à votre site, vous pouvez déployer vos configurations de balises de mesure et d’analyse à partir d’une interface utilisateur web.
Pour pouvoir utiliser au mieux GTM, il faut que le script soit présent sur toutes les pages de votre site.
Vous vous posez sûrement la question suivante : Comment être sûr que le script est bien présent sur toutes les pages ?
C’est là qu’intervient la nouveauté de GTM : la couverture des balises !
Comment fonctionne la couverture des balises ?
À chaque fois que des utilisateurs visitent une page du site, où la balise GTM est présente, la balise Google se charge.
Le récapitulatif « Couverture de balises » utilise ces informations pour catégoriser les différentes pages de votre site, afin que vous puissiez voir rapidement quelles pages ont la balise Google correctement implémentée et lesquelles ne l’ont pas.
Comment trouver le résumé de la couverture des balises ?
- Aller dans Google Tag Manager,
- Aller dans Admin,
- Cliquer sur Couverture de la balise

Comprendre la couverture des balises
Le résumé Couverture de balises se compose du tableau Détails de la page, qui comporte des colonnes pour URL et État de la balise.

La colonne URL affiche les pages individuelles de votre site. Il affiche uniquement le domaine et le chemin d’accès et n’inclut pas les paramètres de requête.
La colonne État de la balise affiche l’un des statuts suivants pour l’URL :
- Non tagué : Pages qui n’ont jamais chargé votre balise Google
- Aucune activité récente : pages qui n’ont pas chargé votre balise Google au cours des 30 derniers jours, mais qui l’ont déjà fait
- Tagué : pages qui ont chargé votre balise Google au cours des 30 derniers jours

Les cartes au-dessus du tableau récapitulent le nombre de pages incluses dans le résumé, ainsi que le nombre de pages non balisées, sans activité récente ou balisées. Cliquez sur une carte pour voir rapidement toutes les URL avec ces statuts.
Les pages suggérées
Les pages suggérées sont les URL qui ont une étiquette « Suggérée ».

Ce sont des pages que Google a détectées et incluses dans votre tableau. Les suggestions peuvent ne pas inclure toutes les pages contenant une balise Google. Vous pouvez ajouter des pages suggérées pour confirmer que vous acceptez la page dans le cadre de votre résumé.
Les pages suggérées sont supprimées du résumé après 60 jours d’inactivité, sauf si vous choisissez de les conserver ou de les ajouter individuellement.

Conserver les pages suggérées vous permet de revoir ultérieurement si elles doivent être incluses dans le résumé sans qu’elles soient supprimées pour cause d’inactivité.
Pour accepter une page suggérée dans votre résumé, survolez une ligne et cliquez sur Ajouter (+). Vous pouvez également cliquer sur Ignorer (-) pour ignorer la suggestion, ou cliquer sur l’icône de balise pour ouvrir la page dans Tag Assistant.

Ignorer une page ou une suggestion omettra la ligne du résumé de la balise.
Pour ajouter ou ignorer plusieurs pages suggérées, vous pouvez cocher la case à côté des lignes que vous souhaitez ajouter/ignorer, puis cliquez sur Ajouter ou Ignorer (-) en haut du tableau, à côté de l’icône de recherche.
Ajouter des URL
Si vous voyez qu’il manque des URL dans le résumé, vous pouvez en ajouter de 2 manières : Ajouter des URL ou Importer un fichier CSV.
Pour se faire :
- cliquez sur le plus et effectuez l’une des actions suivantes :

- Pour ajouter des URL :
- Entrez une liste des URL que vous souhaitez ajouter à votre résumé de la couverture des balises. Séparez chaque URL par un saut de ligne.
- Cliquez sur Ajouter.

- Pour télécharger un fichier CSV :
- Cliquez sur Sélectionner un fichier CSV .
- Le fichier CSV doit être au format <URL>,<État inclus>
- exemple.com/2,non
- exemple.com/3,oui
- Vous pouvez éventuellement inclure une ligne d’en-tête.
- Vous pouvez également télécharger votre résumé actuel de la couverture des balises sous forme de fichier CSV (voir les instructions ci-dessous) et apporter des modifications.
- Chaque URL doit être encodée en pourcentage.
- Sélectionnez soit :
- Écraser : Remplacez toutes les URL de votre résumé actuel de la couverture des balises par le contenu de votre fichier CSV.
- Fusionner : ajoutez de nouvelles URL et mettez à jour les URL déjà présentes dans votre résumé.
- Cliquez sur Télécharger .

Télécharger
Vous pouvez aussi télécharger l’intégralité du résumé sous forme de fichier CSV. Il vous suffit de cliquer sur l’icône Télécharger.

Filtrer
Vous pouvez aussi filtrer selon le statut de l’URL.

Une fois le filtre appliqué, il sera alors possible de rechercher une URL ou plusieurs URL dans le catalogue d’URL.
Vous savez tout maintenant sur la couverture de balise de Google Tag Manager.
Qwamplify Analytics espère que cet article vous aura été utile. N’hésitez pas à nous contacter pour toute demande d’information.
par Laurie | 26, Nov 2020 | Analytics, Google Tag Manager
Avec l’importance croissante de la navigation mobile chez vos utilisateurs, vous êtes à la recherche constante d’amélioration de l’UX sur votre site web. Pour cela vous avez bien sûr travaillé le responsive design, l’affordance des fonctionnalités. Vous avez également regardé dans votre outil d’analyse quels sont les appareils les plus fréquemment utilisés chez vos visiteurs.
Afin de mieux cerner le contexte navigationnel de vos utilisateurs, nous vous proposons aujourd’hui de mesurer la part de votre trafic ayant une utilisation smartphone en format paysage.

De prime abord, l’utilisation du téléphone “couché” pour naviguer peut sembler anecdotique, et ce à juste titre. On pense notamment au cas d’une lecture vidéo au cours de laquelle on va volontiers switcher son écran en format paysage. Néanmoins, c’est justement l’aspect inhabituel de cette pratique qui peut vous donner des indications sur des anomalies présentes dans votre parcours. En effet, si on note une page au cours de laquelle les utilisateurs ont une tendance significativement plus élevée à passer en mode landscape, il y a peut-être un élément à corriger dans votre expérience utilisateur : lorsque le texte est trop petit par exemple.
Nous présentons donc aujourd’hui un tutoriel Google Tag Manager pour tracker deux événements Google Analytics: l’orientation du téléphone lors de l’arrivée de l’utilisateur mobile sur votre site, et le changement de position de l’écran lors de son parcours.
Pour ce faire, on commence par créer une première balise HTML personnalisée pour créer le code de suivi et saisir les informations à transmettre à la couche de données.
<script>
var mql = window.matchMedia("(orientation: portrait)");
// If = portrait
if(mql.matches) {
dataLayer.push({'event':'orientation','pos':'Portrait'})
} else {
dataLayer.push({'event':'orientation','pos':'Landscape'})
}
// Change view
mql.addListener(function(m) {
if(m.matches) {
dataLayer.push({'event':'changeori','oldpos':'Landscape','newpos':'Portrait'})
}
else {
dataLayer.push({'event':'changeori','oldpos':'Portrait','newpos':'Landscape'})
}
});
</script>
Cette première balise sera déclenchée au page vue sur toutes les pages.
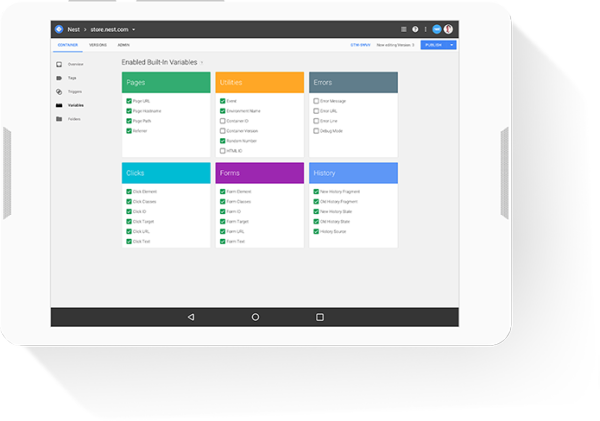
Ensuite on crée trois variables qui vont nous permettre d’alimenter nos deux events GA :
- pos : qui est la position de l’écran de l’utilisateur

- newpos : qui est la position de l’écran après une rotation d’écran

- oldpos : qui est la position de l’écran qui précède une rotation

Ceci étant fait, on peut ensuite passer à la création de nos deux balises universal analytics. Attention, pensez à bien indiquer que votre event n’est pas comptabilisé comme une interaction, auquel cas le calcul du taux de rebond serait modifié.
On crée donc la balise d’événement avec la position initiale du téléphone au démarrage de la session. On lui associe un déclencheur basé sur l’événement personnalisé “orientation” qui a été défini dans notre première balise HTML personnalisée :

Au sein de ce déclencheur, on applique une règle qui n’inclut que le device mobile, pour ne pas avoir d’éventuelles remontées provenant de desktop ou tablette qui viendraient biaiser nos statistiques.
Pour cela nous allons créer une variable de javascript personnalisé « Device type », avec la fonction suivante :
function(){
if (navigator.userAgent.match(/(android|iphone|ipad|blackberry|symbian|symbianos|symbos|netfront|model-orange|javaplatform|iemobile|windows phone|samsung|htc|opera mobile|opera mobi|opera mini|presto|huawei|blazer|bolt|doris|fennec|gobrowser|iris|maemo browser|mib|cldc|minimo|semc-browser|skyfire|teashark|teleca|uzard|uzardweb|meego|nokia|bb10|playbook)/gi)) {
if ( ((screen.width >= 480) && (screen.height >= 800)) || ((screen.width >= 800) && (screen.height >= 480)) || navigator.userAgent.match(/ipad/gi) ) {
return('t');
} else {
return('m');
}
} else {
return('d');
} }
Cette fonction va attribuer « d », « m » et « t » pour chaque device. On applique alors une règle à notre déclencheur pour que notre événement Google Analytics ne se déclenche que sur mobile.

Ensuite on crée l’événement qui va signaler un changement de position de l’écran, avec un déclencheur basé sur l’événement personnalisé “changeori”, auquel on n’inclut que le device mobile également.


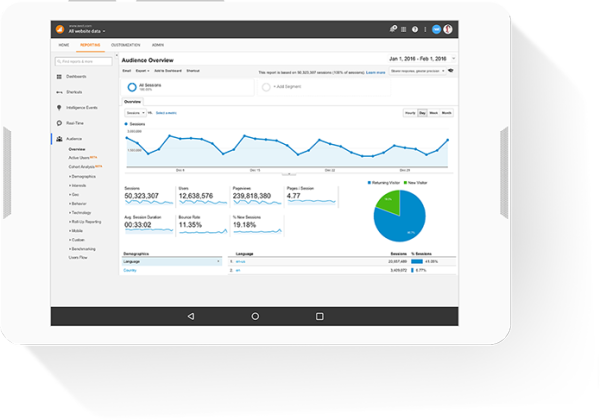
Une fois la publication du conteneur GTM, voici les remontées dans Google Analytics :

Pour trouver les pages récurrentes lors du changement d’écran, pensez à appliquer “page” en dimension secondaire.
Si vous avez besoin d’accompagnement sur la mise en place de tracking ou d’analyse sur vos données analytics, n’hésitez pas à nous contacter!

par Romain | 18, Mar 2016 | Google Tag Manager, Google Universal Analytics
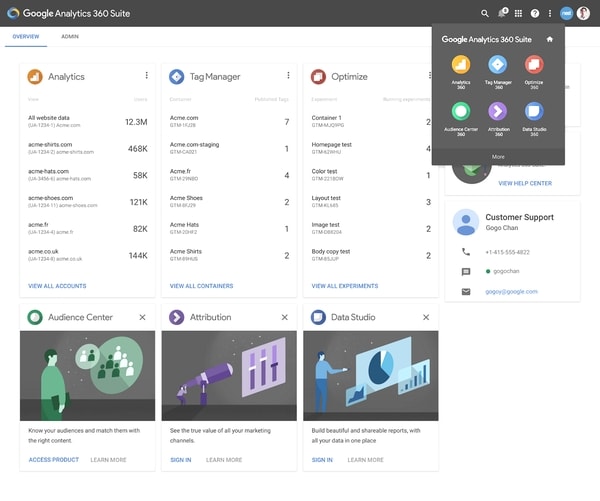
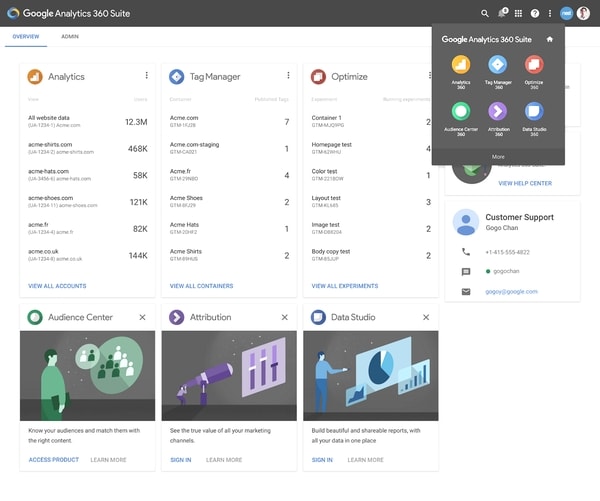
Vous l’avez sans doute remarqué toute la toile est en ébullition depuis l’annonce il y a 3 jours de : Google Analytics 360. Chez meet your data on a attendu d’avoir toutes les informations avant de vous écrire un article là dessus.
Mais qu’est ce c’est Google Analytics 360 ?
Google analytics 360 c’est deux choses :
- Le nouveau nom de Google Analytics Premium
- Le nom de la suite de 6 outils dont il fait partie
Les suites d’outils analytics premium ne sont pas nouvelles, la plus connue étant Adobe Analytics premium.
Combien ça coute une suite analytics premium ?
Chez les concurrents on paye à la consommation chez Adobe ça vaut donc entre 100 000$ et 500 000$. Chez Google comme on en avait l’habitude avec la version premium c’est tout ou rien, on est donc à 150 000$ quelque soit la consommation de données que vous avez.
On comprend tout de suite cette nouvelle suite d’outils est réservée à petit nombre de compte analytics ayant les moyens (et les besoins).
Qu’est ce qu’on y trouve dans cette suite ?
Comme je vous le disais plus tôt on y trouve 6 outils :
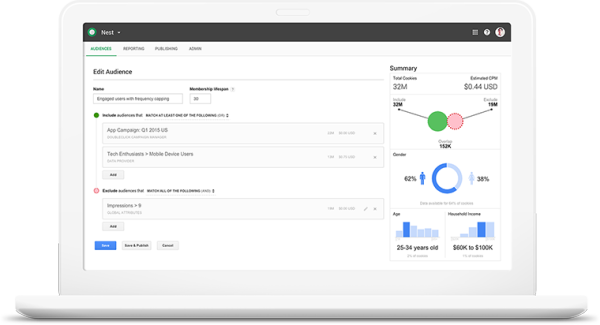
- Google Audience Center 360 (Nouveau)
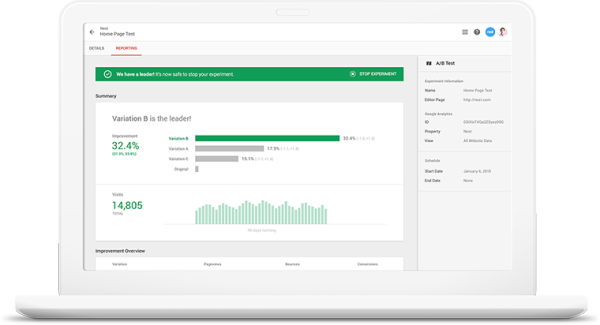
- Google Optimize 360 (Nouveau)
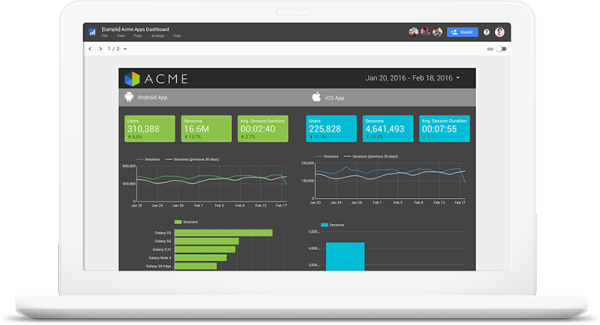
- Google Data Studio 360 (Nouveau)
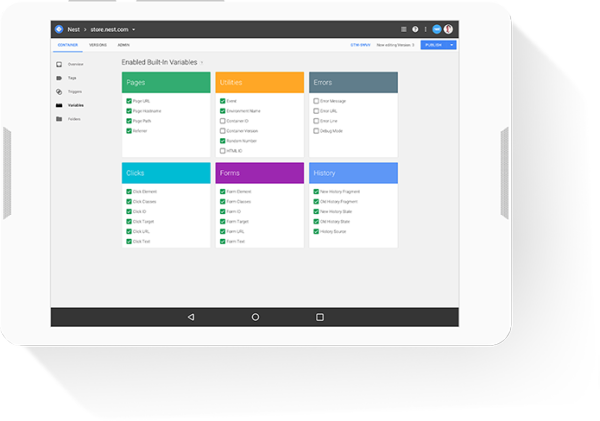
- Google Tag Manager 360
- Google Analytics 360
- Google Attribution 360 (Nouveau)
Au cas où vous ne l’aviez pas remarqué Google vous rappelle que ces outils sont 360 😉 On découvre donc 4 nouveaux outils en plus de nos deux biens aimés Analytics et Tag Manager (dans leur version premium).
 Ils font quoi ces nouveaux outils analytics 360 ?
Ils font quoi ces nouveaux outils analytics 360 ?
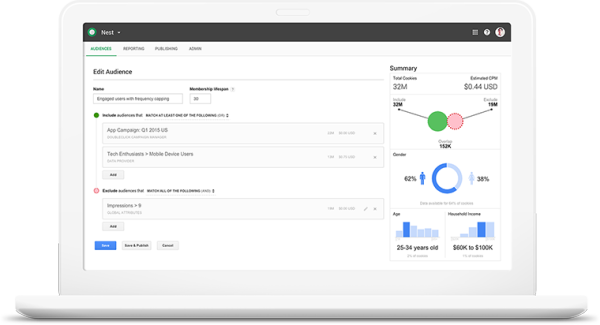
Google Audience Center 360

Enfin une DMP faite par Google (DMP ça veut dire : data management platform). Avec cette dmp vous pourrez aggréger plus de données sur vos clients et ainsi cibler des audiences similaires à celles qui vous intéressent. La DMP est bien sur connectée à Google et DoubleClick et sera ouvert aux outils tiers pour vous permettre de lancer vos campagnes sur un grand nombre de réseaux publicitaires en un clic.
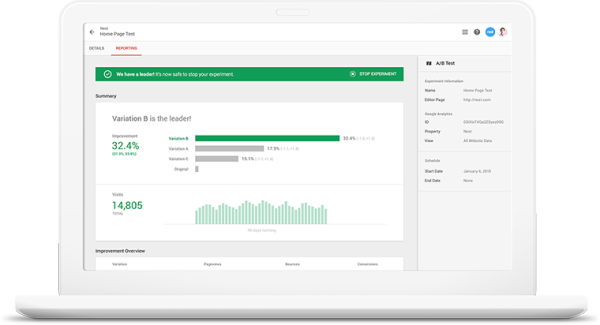
Google Optimize 360

Fini l’A/B testing dans le menu « test » de Google Analytics laissez place à Google Optimize 360 un outil d’AB testing flambant neuf qu’on a hâte de tester.
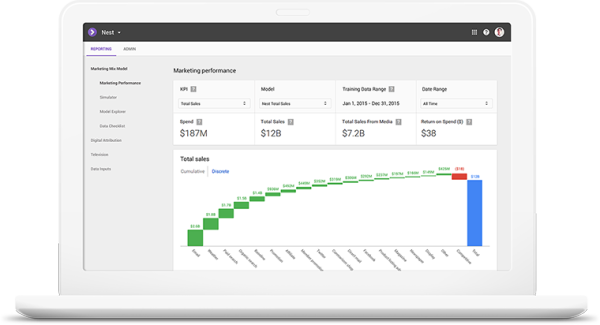
Google Data Studio 360

Bien souvent Google Analytics n’est pas votre seul outil de collecte de donnée, il vous faut donc un outil pour tout combiner. Avec Google data Studio 360 vous pourrez accéder aux données de toutes la suite 360 mais aussi y connecter des outils externes (plus de précisions seront à venir). Vous aurez ainsi une vue 360 de vos données (oh on comprend enfin pourquoi le nom).
Google Tag Manager 360
 Pour le coup un outil qu’on connait bien, il s’agit de notre bon ami google tag manager, dans sa version premium ou il sera complété par des APIs.
Pour le coup un outil qu’on connait bien, il s’agit de notre bon ami google tag manager, dans sa version premium ou il sera complété par des APIs.
Google Analytics 360

Pour le coup pas de grand changement ici ci ne l’est le nom, notre Google Analytics Premium devient Google Analytics 360. Il devrait y avoir de nouvelles fonctionnalités annoncée dans les mois à venir.
Google Attribution 360

Ici aussi un changement de nom, Adometry se nomme maintenant Google Attribution 360 vous pourrez ainsi analyser la performance de vos différents canaux et terminaux pour améliorer votre mix marketing.
En bref
Google a décidé de regrouper ses différents outils dans une suite complète et intra connectée. Bien sur ils en ont profiter pour revoir et améliorer les fonctionnalités de chacun de ses outils. On espère que Google nous reserve d’autres surprises pour la fin de la version bêta.
Si vous souhaitez plus d’information le site de cette nouvelle suite en regorge : ici.

par Romain | 16, Sep 2015 | Google Tag Manager
Qu’on le veuille ou non, notre site web génère toujours des 404 : faute de frappe des utilisateurs, redirections mal prises en compte, liens externes défaillants, vieux post sociaux vers des pages disparues depuis …
Saviez vous que l’on peut facilement mesurer et analyser les erreurs 404 dans Google Analytics avec Google Tag Manager ?
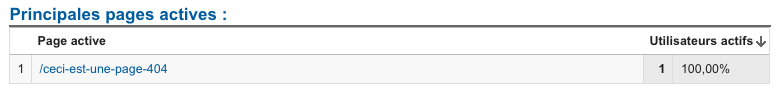
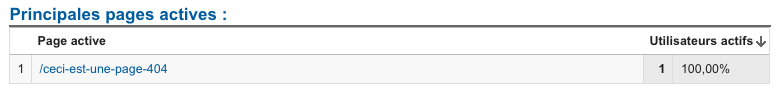
Car oui Google analytics vous affiche déjà les URI des pages répondant en 404 :

Mais malheureusement google ne nous précise pas le code de réponse de la page (en l’occurence 404). Ce qui rend impossible l’analyse ne sachant pas si /ceci-est-une-page-404 est réellement une page 404 ou non.
[h2_heading]Comment indiquer à Google analytics qu’il s’agit d’une page 404 ?[/h2_heading]
Nous allons tout d’abord voir comment identifier les 404 avec Google Tag Manager en quelques étapes :
- Créer une règle de déclenchement
- Générer un événement sur Google Analytics quand une erreur 404 se produit
[h2_heading]Créer une règle de déclenchement dans Google Tag Manager :[/h2_heading]
S’il y a une chose qui nous permet d’identifier les pages 404 c’est bien évidement leur balise Title :
[blockquote]<title>La page est introuvable | meet your data</title>[/blockquote]
Comme nous pouvons le voir ici le title de la page 404 de meet your data est toujours identique. Nous allons donc l’utiliser pour identifier les pages 404.
[h3_heading]Comment récupérer le title d’une page dans Google Tag Manager ?[/h3_heading]
Tout simplement en utilisant une bonne vieille commande JavaScript :
[blockquote]document.title[/blockquote]
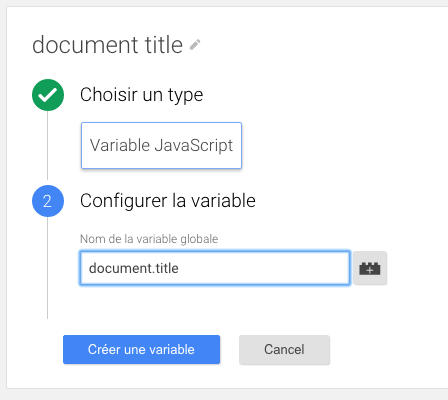
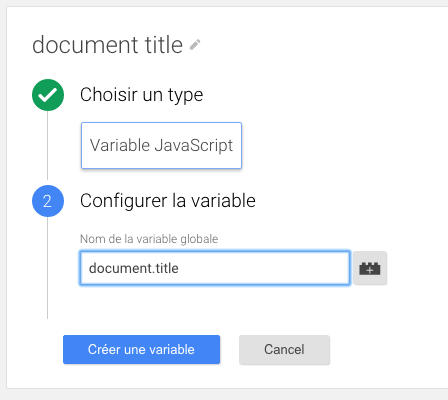
Pour l’utiliser avec Google Tag Manager nous allons créer une variable JavaScript comme ceci :

Cette variable nous servira à déclencher ou non nos balises personnalisées.
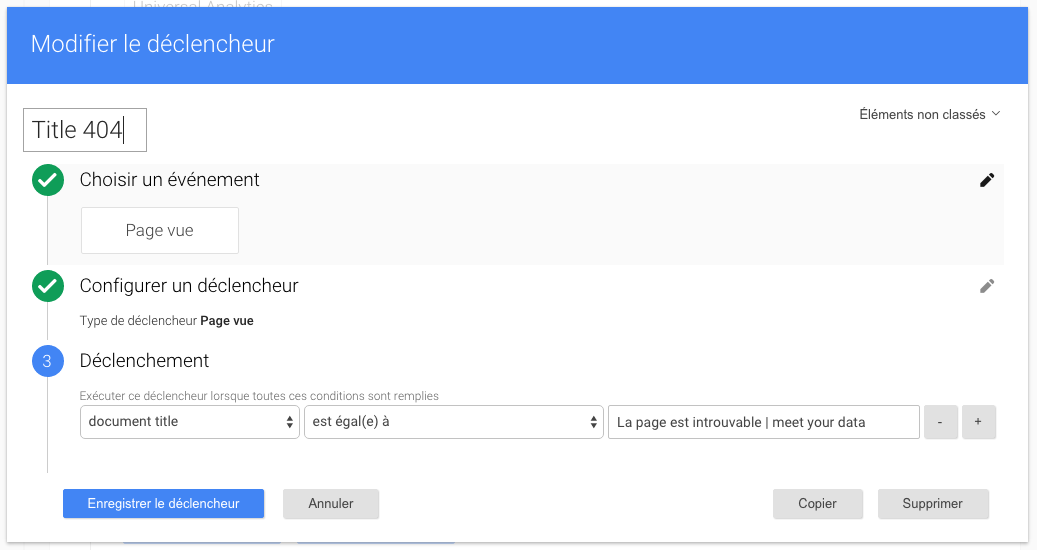
[h2_heading]Créer un déclencheur pour Google tag manager[/h2_heading]
Maintenant que nous avons créé notre variable JavaScript nous allons l’utiliser pour créer un déclencheur.
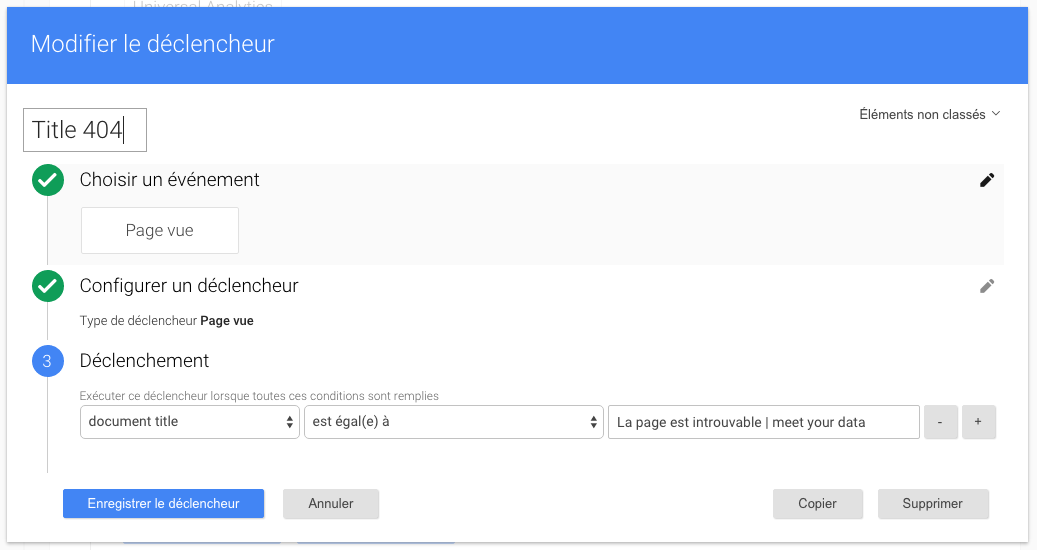
Voici comment se comporte le déclencheur :

Ce déclencheur s’active lorsque le title de la page est égale à : « La page est introuvable | meet your data » attention si vous changez le title de votre page 404 le déclencheur ne fonctionnera pas.
Nous allons maintenant nous servir de ce déclencheur.
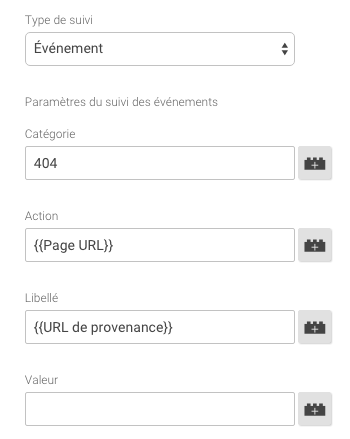
[h2_heading]Créer une balise d’événement pour les erreurs 404[/h2_heading]
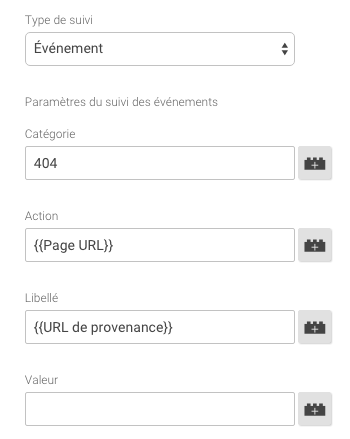
Nous allons donc créer une balise d’événement pour signaler à Google analytics les erreurs 404.

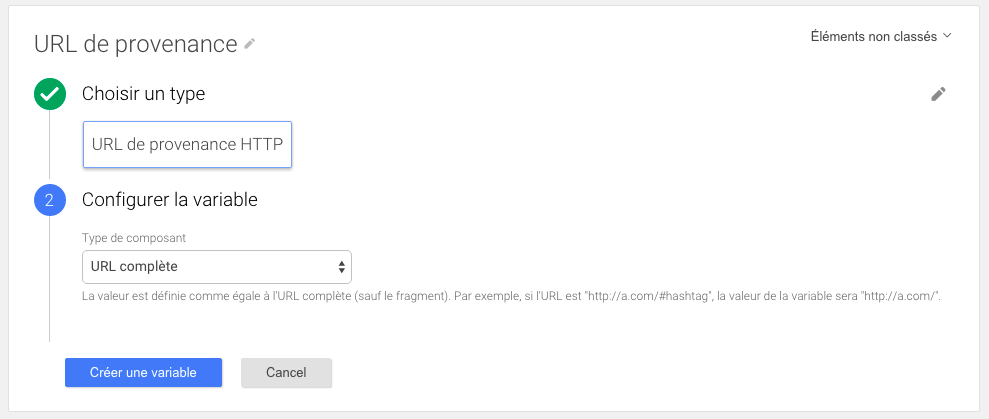
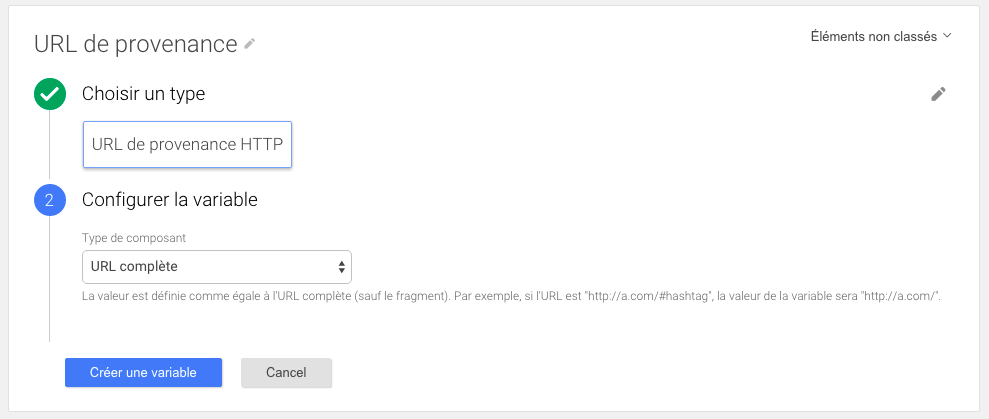
Nous sommes ici venu créer un événement de catégorie 404 en ajoutant dans les détails de l’événement l’url de la page en 404 étant que Action et l’url de provenance en Libellé. Pour récupérer l’url de provenance il suffit de créer la macro suivante :

Et voilà vous savez maintenant comment identifier vos pages 404 en fonction de leur provenance et ainsi corriger les erreurs rencontrées.
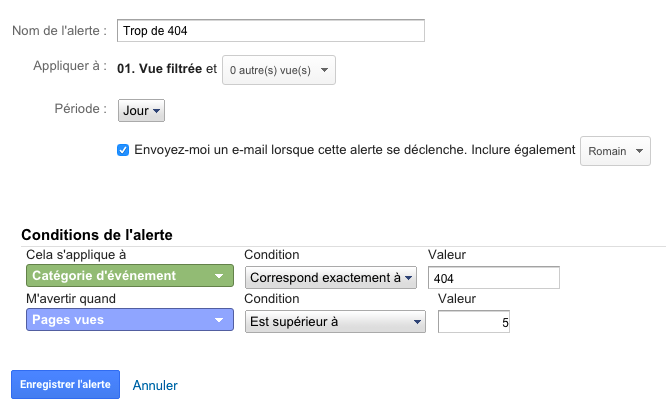
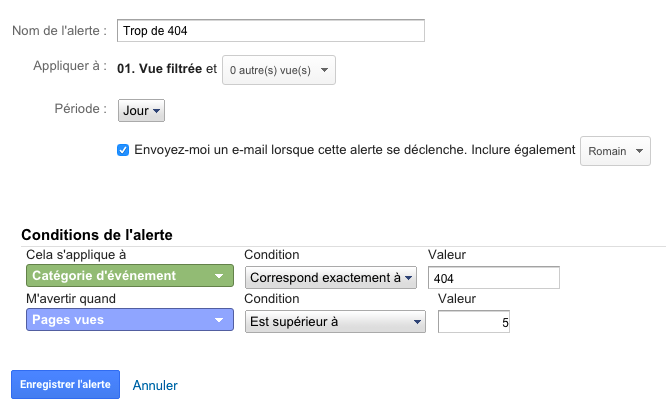
[h2_heading]Configurer une alerte Google Analytics quand vous rencontrez trop d’erreurs 404 :[/h2_heading]

Cette alerte dans Google analytics nous enverra un email lorsque le nombre de page 404 vue dans la journée est supérieur à 5. Il convient bien sûr de l’adapter à votre site.






















 Ils font quoi ces nouveaux outils analytics 360 ?
Ils font quoi ces nouveaux outils analytics 360 ?


 Pour le coup un outil qu’on connait bien, il s’agit de notre bon ami google tag manager, dans sa version premium ou il sera complété par des APIs.
Pour le coup un outil qu’on connait bien, il s’agit de notre bon ami google tag manager, dans sa version premium ou il sera complété par des APIs.